Обновленная метрика не отображает информацию об ip адресе посетителей сайта, сделано это с целью обезличивания статистики посещений. Данная новость была официально озвучена в клубе метрики. Обезличивание это здорово, но порой хочется узнать действительно ли в статистике отображаются различные посетители, или же это одно и тот же лицо, которое заходит с разных браузеров или устройств. А может быть у Вас несколько счетчиков метрики, и Вам интересно какие из посетителей ресурса A, посещают также ресурсы B или C.
Также различным рекламщикам, может быть интересна информация об ip адресах, например, с целью вычисления ботов скликеров.
К счастью, метрика достаточно гибкая и позволяет устанавливать пользовательские параметры, тем самым создавать специальный персонализированный отчет о действиях пользователей. Благодаря чему, мы можем привязать информацию об ip адресе к конкретному визиту.
Параметры визитов yandex.метрика
Сервис параметры визитов позволяет прикрепить к информации о посещении json словарь с дополнительными параметрами. Для этого необходимо в конструктор счетчика добавить аргумент params с необходимыми значениями.
Например, если информация об ip адресе будет содержаться в переменой userip, то словарь параметры может выглядеть следующим образом:
{
'ip': userip
}
Конструктор счетчика, в таком случае, будет выглядеть так:
w.yaCounterXXXXXX = new Ya.Metrika({
id:XXXXXX,
clickmap:true,
trackLinks:true,
accurateTrackBounce:true,
webvisor:true,
params:{'ip': userip}
});
Где XXXXXX идентификатор счетчика.
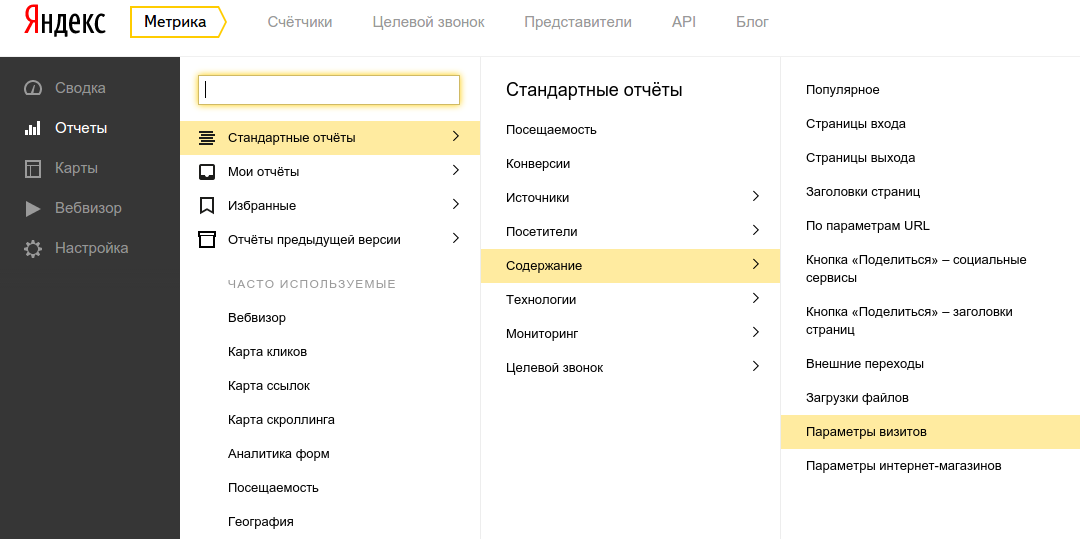
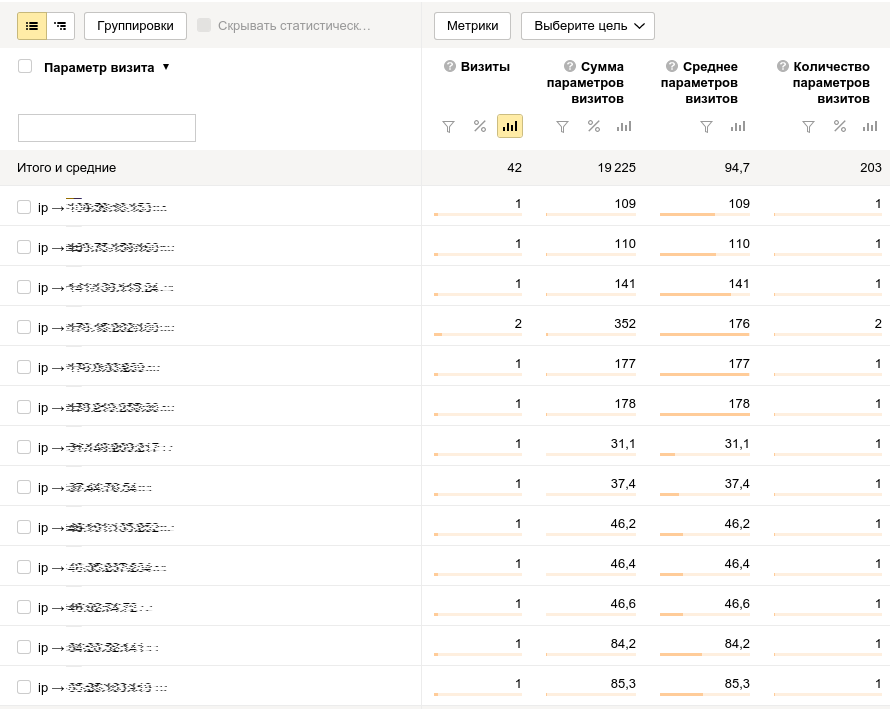
Чтобы просмотреть полученные результаты необходимо перейти: метрика → отчеты → стандартные отчеты → содержание → параметры визитов


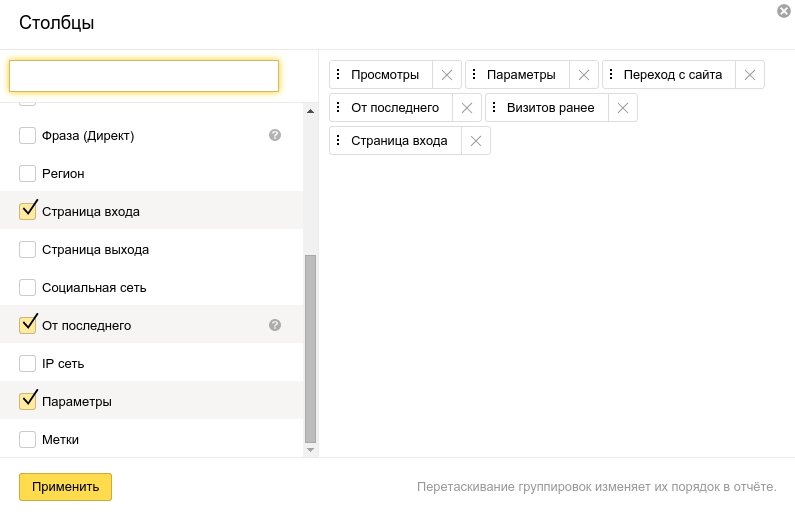
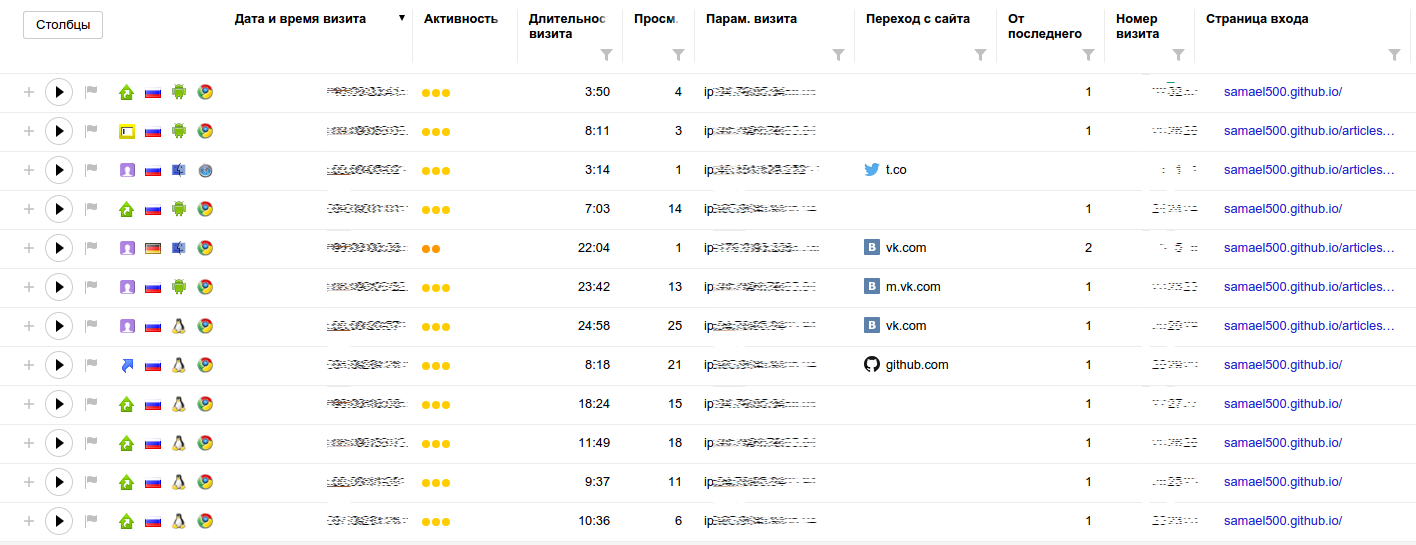
Но, сами по себе ip адреса не столь информативны, интерестнее просмотреть связь посещения и ip адреса в вебвизоре. Для этого в вебвизор нужно добавить столбец “Параметры”.


Определение IP адреса
Выше я упоминал о переменной в которой содержится ip адрес посетителя. Задать эту переменную легко если Вы имеете доступ к бэкэнду.
Например в django, предварительно подключив django.core.context_processors.request:
<script type="text/javascript">
var userip = "{{ request.META.REMOTE_ADDR }}";
</script>
Или, если Вы используете проксирование:
<script type="text/javascript">
var userip = "{{ request.META.HTTP_X_REAL_IP }}";
</script>
Или, например, в php:
<script type="text/javascript">
var userip = "<? echo $_SERVER['REMOTE_ADDR'];?>";
</script>
Но что если сайт статический и какой либо бэкэнд отсутствует? В таком случае можно воспользоваться сервисом l2.io, который позволяет получить ip на клиенте. К примеру Ваш ip адрес:
Чтобы задать ip адрес в переменную, нужно вставить такой скрипт:
<script type="text/javascript" src="https://www.l2.io/ip.js?var=userip"></script>
Полный фрагмент скрипта яндекс метрики будет выглядеть так:
<!-- получаем ip адрес одним из указанных вариантов -->
<script type="text/javascript" src="https://www.l2.io/ip.js?var=userip"></script>
<!-- Yandex.Metrika counter -->
<script type="text/javascript">
(function (d, w, c) {
(w[c] = w[c] || []).push(function() {
try {
w.yaCounterXXXXXX = new Ya.Metrika({
id:XXXXXX,
clickmap:true,
trackLinks:true,
accurateTrackBounce:true,
webvisor:true,
params:{'ip': userip}
});
} catch(e) { }
});
// продолжение счетчика
// ...
</script>
<!-- /Yandex.Metrika counter -->